
Valgparadokset – når for mange muligheder giver beslutningstræthed
De fleste har prøvet det: Man står foran en isbod i Sydeuropa med over 20 forskellige is-smage og bliver næsten lammet af valgmulighederne. Hvilken smag skal man vælge? I kontrast hertil tilbyder en typisk dansk isbod måske 8-10 klassiske smagsvarianter, hvilket ofte gør beslutningen lettere. Dette illustrerer valgparadokset: Flere valgmuligheder er ikke altid bedre for brugeren. Faktisk kan for mange valg føre til beslutningstræthed og handlingslammelse, hvor brugeren ender med slet ikke at vælge noget.
Fænomenet er veldokumenteret i psykologien. Et berømt studie af professor Sheena Iyengar fra Columbia University – kendt fra bogen “The Art of Choosing” – demonstrerede netop, hvordan et overdådigt udvalg kan hæmme beslutninger. I eksperimentet opstillede Iyengar et smagsbord i en butik med enten 24 forskellige slags marmelade eller kun 6 varianter. Resultatet var slående: Når der blev præsenteret 24 varianter, kiggede flere forbipasserende godt nok forbi bordet og prøvesmagte, men kun 3% af disse endte med at købe en marmelade. Modsat, når udvalget var begrænset til 6 varianter, købte hele 30% af de besøgende en marmelade. ❗️Med andre ord var kunderne ti gange mere tilbøjelige til at købe, når de kun havde få valgmuligheder ‼️
Iyengar konkluderer, at mennesker træffer beslutninger mere beslutsomt og med større tilfredshed, når de står over for et begrænset udvalg fremfor et overflødighedshorn af valgmuligheder. For mange valg skaber choice overload eller cognitive overload – vi bliver overvældede og usikre, hvilket ofte fører til at vi slet intet vælger.
Dette valgparadoks gælder også online. Studier viser, at det samme fænomen opstår i e-handel: Jo flere produkter eller options en bruger konfronteres med på én gang, desto større risiko for, at vedkommende udskyder beslutningen eller helt opgiver at foretage et valg. Psykologisk opstår der en forventet fortrydelse – jo flere muligheder, desto mere bekymrer brugeren sig om at vælge forkert, hvilket kan føre til procrastination eller beslutningsundgåelse.
Kort sagt: For mange valg på en gang kan give brugeren kognitiv overload og beslutningstræthed. I en e-handels-kontekst betyder det lavere konverteringsrate, flere forladte kurve og færre salg, selv om intentionen med et stort udvalg egentlig var at tiltrække kunden.
Pareto-princippet: Fokus på de vigtige 20% produkter
Hvordan kan vi så bruge denne indsigt til at designe bedre produktoversigter? Her kommer Pareto-princippet (80/20-reglen) i spil. Pareto-princippet siger, at 80% af resultaterne ofte stammer fra 20% af årsagerne. Oversat til e-commerce vil det typisk sige, at omkring 80% af omsætningen kommer fra de 20% bedst sælgende produkter. Med andre ord har en lille andel af produkterne uforholdsmæssigt stor betydning for forretningen – og sandsynligvis også for kundernes præferencer.
For brugervenligheden betyder det, at vi med fordel kan fokusere på at fremhæve de vigtigste og mest populære produkter fremfor at bombardere brugeren med hele kataloget på én gang. Hvis man identificerer de top 20% produkter (f.eks. via salgstal eller popularitet), kan man præsentere disse først og mest fremtrædende. Det gør sandsynligvis beslutningen nemmere for størstedelen af brugerne, da de hurtigt får øje på det, som mange andre allerede har valgt og været glade for.
Principper fra UX-design understøtter denne tilgang. Hick’s lov, et kendt UX-princip, fastslår at den tid, det tager at træffe en beslutning, stiger med antallet og kompleksiteten af valgmuligheder. Jo flere produkter brugeren skal overveje, desto længere tid og mental energi kræver det – og desto større risiko er der for, at brugeren giver op undervejs. Derfor lyder en af anbefalingerne i Hick’s lov: Undgå at overvælde brugerne ved at fremhæve anbefalede (eller populære) valgmuligheder.
Et praktisk eksempel på dette i online retail er Amazons velkendte “Amazon’s Choice” og “Bestseller”-mærker. Disse badges fungerer som visuelle pejlemærker, der udpeger et par udvalgte produkter som særligt populære eller anbefalede – altså et tip om “her er et godt valg” i et hav af muligheder. Mange webshops benytter lignende greb: f.eks. kategorier som “Mest populære”, “Kundernes favoritter” eller “Top 10”. Sådanne fremhævede sektioner bygger netop på 80/20-tankegangen – de fremviser et kurateret udvalg af de varer, som de fleste kunder sandsynligvis vil have interesse i.
Udover at løfte brugeroplevelsen kan dette også løfte bundlinjen: I en case study øgede en landingsside konverteringen med næsten 17% blot ved at reducere antallet af valg. Når vi begrænser antallet af valgmuligheder, gør vi det nemmere for brugeren at sige “ja tak”, fremfor at tøve.
Long-tail effekten: Bevar bredden via dyb navigation
Betyder ovenstående så, at man skal skære sortimentet ned til kun bestsellers? Ikke nødvendigvis. Mens det gavner brugervenligheden at fremhæve de vigtigste produkter, skal man stadig kunne tilbyde bredden – blot på en mere struktureret måde. Her taler vi om at udnytte long-tail strategien gennem dyb navigation.
Long-tail refererer til det fænomen, at en lang række niche- eller lavfrekvente produkter tilsammen kan stå for en betydelig andel af salget – nogle gange endda til sammen mere end topsælgerne. Især online, hvor “hyldeplads” stort set er ubegrænset, kan det samlede salg af de mange nicheprodukter rivalisere eller overstige salget af de få mest populære varer.
Tricket er, at selvom man har et enormt udvalg, behøver man ikke vise det hele på én gang. I stedet skal man designe sin informationsarkitektur, navigation og søgefunktion på en sådan måde, at brugeren guides gennem sortimentet uden at føle sig overvældet. Dyb navigation betyder, at brugeren via menuer, kategorier og filtre kan dykke længere ned i kataloget trin for trin.
En anden vigtig kanal for long-tail er søgefunktionen. Mange erfarne onlinekøbere går direkte til søgefeltet for at finde et specifikt produkt. Det er afgørende, at søgningen er velfungerende og hjælper brugeren med at finde selv de mest niche-prægede varer, så det store udvalg er tilgængeligt – bare ikke præsenteret ustruktureret.
Ved at kombinere denne dybe navigation med en fremhævning af top-produkter opnår man det bedste fra begge verdener: Brugervenlig simplicitet på overfladen, men fuld valgfrihed i dybden for dem, der har specifikke ønsker. Det handler om at lave en hierarkisk oplevelse, hvor forsiden eller kategori-forsider viser et kurateret udvalg, mens den fulde “lange hale” ligger et klik væk, sorteret i logiske bidder.
Eksempel: Valgmuligheder i praksis (isboder og kaffekapsler)
For at illustrere disse principper kan vi vende tilbage til eksemplet med isboderne – og se på et tilsvarende scenarie i e-commerce. Tænk på, hvordan en isbutik med 20+ smage kan forvirre kunden, mens en mindre dansk isbod med få smagsvarianter giver en hurtigere beslutning. Online kan man overføre logikken: præsentér brugeren for et overskueligt udvalg først, og lad dem opsøge resten via navigation.

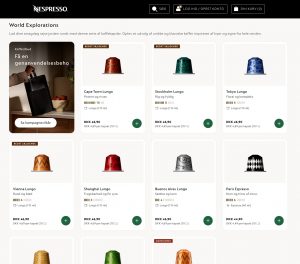
Figur: Skærmbillede fra Nespresso’s website. Her præsenteres brugeren for en række kaffekapsel-varianter på samme niveau uden tydelig prioritering.
Som skærmbilledet ovenfor viser, lister Nespresso’s hjemmeside en hel produktkategori ud på én side. For en ny kunde, der blot vil finde en god kaffe, kan sådan et skærmbillede virke overvældende – der er MANGE forskellige kapsler at forholde sig til, mange præsenteret med samme vægtning, dog med nogle labels på, men som nemt ‘drukner’ i ‘cognitive overload’. Her kunne man med fordel have grebet det anderledes an: For eksempel ved at vise færre udvalgte kapsler pr. gang. Brugeren skal kunne tage en hurtig beslutning – og stadig kunne dykke ned, hvis de vil.
Anbefalinger: Sådan designer du bedre produktoversigter
- Vis/fremhæv de mest populære produkter: Gør dem tydelige og let tilgængelige. Brug badges, sektioner og top-placering.
- Begræns antal valg pr. skærmbillede: Færre produkter ad gangen giver ro og overblik.
- Brug dyb navigation og filtre: Gør det muligt at finde hele sortimentet, men i små bidder.
- Tilbyd søgning med kvalitet: En god søgefunktion understøtter hele long-tail oplevelsen.
- Prioritér topvalg, men tillad fordybelse: Giv overblik først – dybde bagefter.
Konklusion
Brugere vil gerne vælge – men ikke blandt alt på én gang. Hjælp dem ved at vælge for dem først. Prioritér det vigtigste, og bevar muligheden for fordybelse. Når vi guider brugeren intelligent, skaber vi ikke bare en bedre oplevelse – vi skaber også bedre forretning.
PS: Vil du have besked om helt ny AI-Butiksassistent når den bliver tilgængelig?
I et konsortium af AI- og Tech- og UX-kompetencer deltager vi i udviklingen af en helt ny type AI Butiksassistent til e-commerce, som netop kan håndtere long-tail produktsøgning og filtrering. Med den nemmeste implementering du kan forestille dig.
Vores første prototyper er særdeles lovende på flere af de største danske webshops med mange tusinde produkter. Skriv direkte til mig på [email protected] hvis du vil høre mere, når vi er klar til at vise det.
👋🏼 God fornøjelse med UX Strategien!
mvh Jacob Hancke
